Next.js13 (or React18)でreact-google-maps/apiのMarkerが表示されない
2023年2月1日 投稿
初めに
Next.js 13でreact-google-maps/api を用いてGoogle Map APIを使用していたところ、Markerが表示されませんでした。。
今回はこの問題の解決法の備忘録を書きます。
結論
React18以降ではMarkerの代わりにMarkerFを使う。
実際のコード
動かなかったコード
/** @format */
import { GoogleMap, Marker, useLoadScript } from '@react-google-maps/api'
import { useCallback, useRef } from 'react'
const mapContainerStyle = {
height: '60vh',
width: '100%',
}
const Map = () => {
const { isLoaded, loadError } = useLoadScript({
googleMapsApiKey: process.env.NEXT_PUBLIC_GOOGLE_MAP_API_KEY!,
language: 'ja',
})
const mapRef = useRef<google.maps.Map>()
const onMapLoad = useCallback((map: google.maps.Map) => {
mapRef.current = map
}, [])
const onLoad = (marker: google.maps.Marker) => {
console.log('marker: ', marker)
}
if (loadError) return 'Error'
if (!isLoaded) return 'Load中'
return (
<GoogleMap
id='map'
mapContainerStyle={mapContainerStyle}
zoom={8}
center={{
lat: 43.048225,
lng: 141.49701,
}}
//onLoad={onMapLoad}
>
<Marker
position={{
lat: 43,
lng: 141,
}}
onLoad={onLoad}
/>
</GoogleMap>
)
}
export default Map実行結果

動いたコード
/** @format */
import { GoogleMap, MarkerF, useLoadScript } from '@react-google-maps/api'
import { useCallback, useRef } from 'react'
const mapContainerStyle = {
height: '60vh',
width: '100%',
}
const Map = () => {
const { isLoaded, loadError } = useLoadScript({
googleMapsApiKey: process.env.NEXT_PUBLIC_GOOGLE_MAP_API_KEY!,
language: 'ja',
})
const mapRef = useRef<google.maps.Map>()
const onMapLoad = useCallback((map: google.maps.Map) => {
mapRef.current = map
}, [])
const onLoad = (marker: google.maps.Marker) => {
console.log('marker: ', marker)
}
if (loadError) return 'Error'
if (!isLoaded) return 'Load中'
return (
<GoogleMap
id='map'
mapContainerStyle={mapContainerStyle}
zoom={8}
center={{
lat: 43.048225,
lng: 141.49701,
}}
//onLoad={onMapLoad}
>
<MarkerF
position={{
lat: 43,
lng: 141,
}}
onLoad={onLoad}
/>
</GoogleMap>
)
}
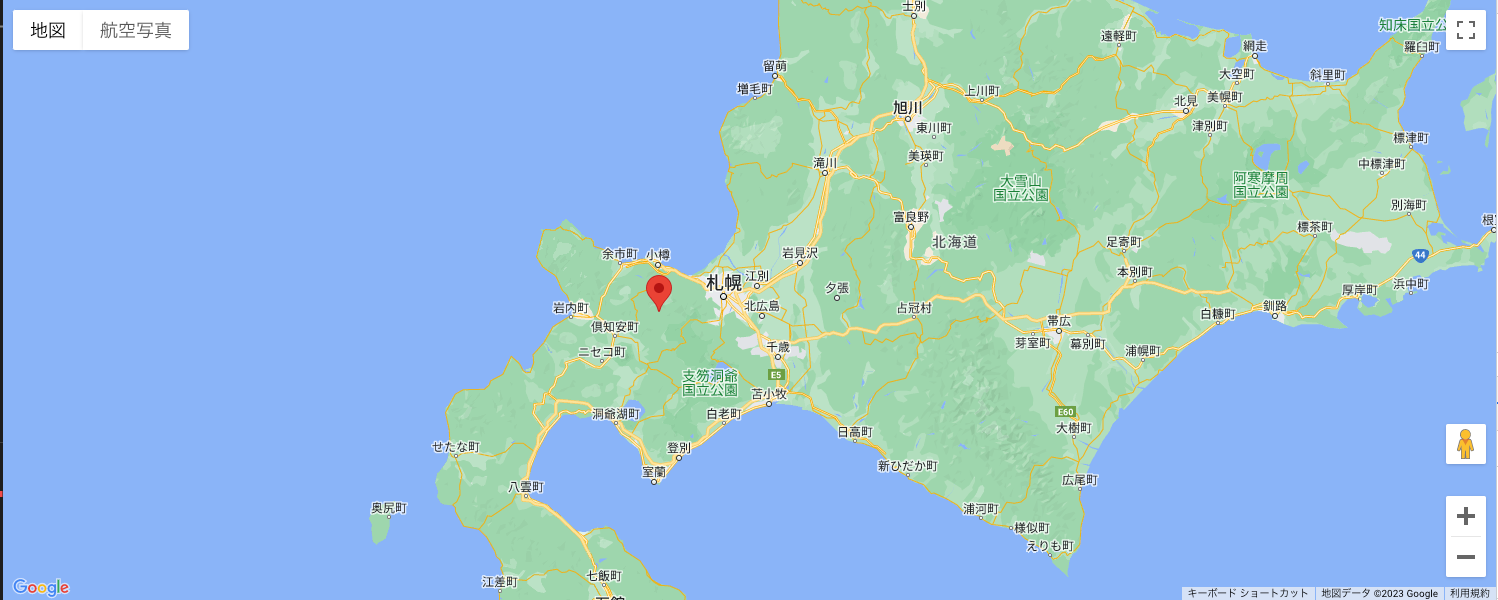
export default Map実行結果

本当にMakerをMakerFにしただけで動きました、、。
まとめ
コンソールを見てもリファレンスを見ても全くわからなかったので、解決方法を教えてくださった以下のstackoverflowの記事には超絶感謝です、、。
https://stackoverflow.com/questions/72112491/marker-not-showing-react-google-maps-api-on-localhost-next-js